I Hate Browsers And Their Inconsistencies
posted on 12/06/07 at 09:10:11 pm by Joel Ross
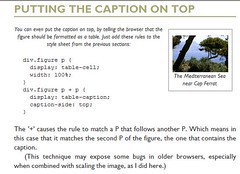
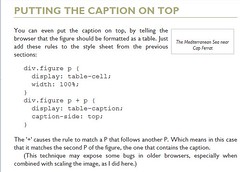
I've been messing around with adding images to more of my posts when it makes sense, including some Creative Commons licensed photos from Flickr. When I do that, I want to be able to add a credit under the photo (per the license agreement), and have been looking for a good way to do that, and I found a page on the W3C site explaining how to do it. There's a section on that page that talks about putting the caption on top of an image using CSS. It's a different way of doing it than I've ever seen, and, well, it didn't work in the browser I was using. So I decided to test the other browsers I have installed on my development box. Here's the results for all of them.
Internet Explorer
IE shows the caption at the bottom. Not exactly the top. But at least the image is there!
Opera
Opera doesn't even show the image. But I guess you could say the caption is on top. Maybe.
Firefox
Firefox doesn't show the image either. At least not initially. I resized the window and lo and behold, the image showed up - with the caption on top.
That's better. I guess. Of course, now everyone has to resize their window after every page load to get it to look right. No big deal, right?
Safari (on Windows)
Yup. Safari is the only browser that appears to be compliant with what the W3C says should be happening. But look closely. The caption doesn't wrap and goes right on past the image (and gets cut off).
Is there even a compliant browser out there? And if there was one, would we recognize it? Or would we call it out because it doesn't work like "it should" - i.e., like the rest of them?
Categories: Software