Balsamiq: Easy UI Mockups
posted on 12/11/08 at 08:59:55 pm by Joel Ross
About a week ago, I was finally to a point where I was ready to take on a new feature at TrackAbout on my own. Well, it was just one screen, but it was a fairly complex screen, so I was asked to come up with an idea of what I thought it should look like. In the past, I've done mock ups in the past, but before diving into the pain that is Visio, I decided to ask our team what we've used in the past.
Joey said he'd been happy with Balsamiq, so I decided to give it a look. I was immediately impressed. It was so easy to use, and much, much more intuitive than what I was used to. In less than an hour, I was able to create mock ups for my screen in 4 different states.
Then, when I needed to make updates the next day, it was as simple as importing an XML document to get back to where I was the day before. Oh yeah. Did I mention I did this all online in a browser? Yeah - no software to install and all in the browser. They have lots of controls you can use, and it's all drag and drop. They've even added keyboard shortcut support, so things like copying, pasting and selecting work just like they would in a desktop application.
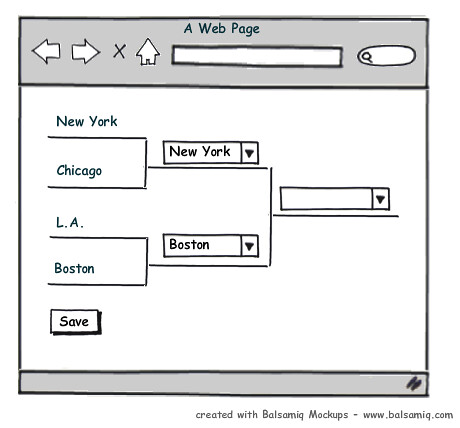
Since I can't really show what I actually designed, I spent 5 minutes creating a simple mock up of - guess? - a bracket, much like we have on Tourneytopia. Here's what I came up with:
It's all drag and drop, and you can quickly get a realistic mockup going in very little time. It's definitely a tool I will be using in the future when I need to layout new user interfaces.
Categories: Software