Making Sites More Accessible
posted on 04/11/06 at 01:08:41 am by Joel Ross
I've been developing web applications since '99 (long time, huh?), but this is the first time I've seen anything about standards for accessibility on web pages. But apparently there are some. You use the Control key in conjunction with the defined access key, and you can jump to certain places on the page - this makes tabbing to get to links much easier - for example, you can skip the navigation links, and jump right to the content. Here's a few standard ones:
- Access Key 1: The link to the home page
- Access Key 2: Main content?- skip navigation
- Access Key 9: Feedback
That's great, but how do you do it? It's pretty simple, actually. You just add an accessKey="N" attribute to the desired anchor tag.
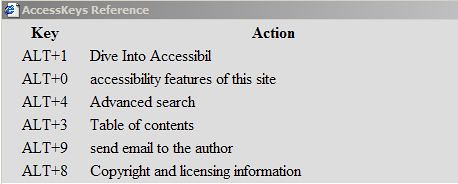
Of course, later, I found out that Bayden Systems (makers of SlickRun - get it if you don't have it!) has a tool to show you the Access Keys on a web page. It's part of their very cool IEToys. For example, here's what it shows for the accessiblity webpage:

I haven't read it yet, but everyone says reading the whole Dive Into Accessibility website will change how you design websites. I've downloaded the PDF, and plan to read it in the near future.
Oh, yeah. When I get a chance, I'll probably even update my blog with access keys too. Of course, that requires free time, which I have very little of lately.
Categories: ASP.NET
